Visual Studio Code позиционирует себя как редактор кода, но при помощи плагинов его функциональность можно «разогнать» до уровня полноценной среды разработки. Facebook недавно объявил, что его разработчики используют этот редактор в качестве основного. Доверие такой компании этому программному обеспечению говорит о многом.
В результате сможем работать с кодом локально, а затем отправлять изменения обратно в репозиторий. Если не хочется работать в терминале, можно использовать графические клиенты. Они упрощают работу с Git, показывают изменения наглядно и позволяют клонировать репозитории в несколько кликов. Git CLI (Command Line Interface) — это инструмент для работы https://deveducation.com/ с Git через терминал или командную строку. Он позволяет выполнять разные команды — git clone, git commit, git push и другие.
GNU Emacs появился в 1970-х и считается одним из старейших редакторов кода. Он оказал влияние на современные кастомизируемые среды разработки. Большой выбор плагинов в Visible Studio Code и PyCharm — во многом заслуга GNU Emacs. Sublime Textual Content — текстовый редактор с подсветкой синтаксиса и удобными горячими клавишами на все случаи жизни.
Если удалить установленный плагин русификации, то язык программы будет возвращен на английский. Таким же образом можно будет устанавливать и другие плагины, расширяющие функциональность Visible Studio Code. Ввод повторяющегося кода, такого как операторы if, циклы for и объявление компонентов, может быть немного утомительным. К счастью, Visual Studio Code предлагает функцию Snippets, которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log, и IntelliSense предложит вам вставить фрагмент. Пользовательский интерфейс Visible Studio Code разделен на пять основных областей, которые вы можете легко настроить.

Возможности Visible Studio Code
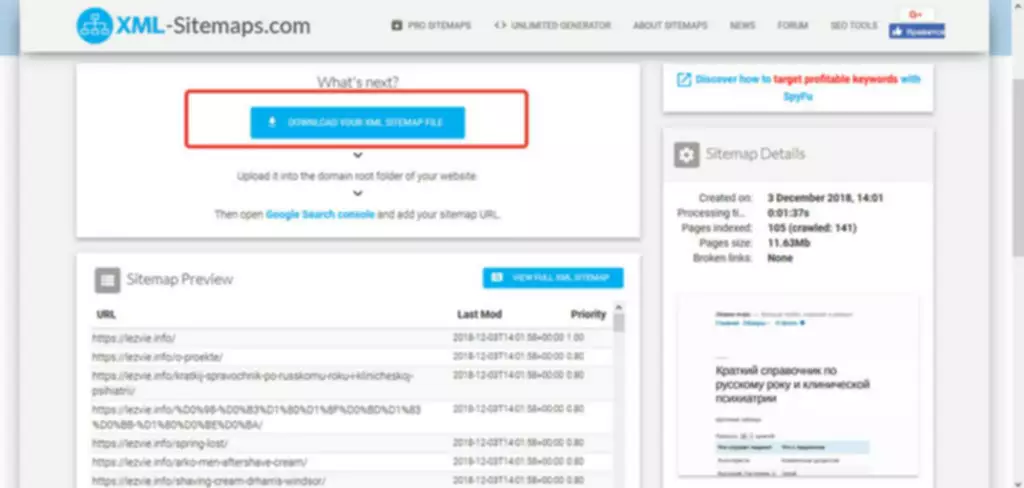
Помимо прочего, дополнение однозначно опознается по идентификаторам издателя. При выборе «TODO Highlight» откроется страница с подробностями, где можно найти идентификатор данного плагина, например, wayou.vscode-todo-highlight. Знание идентификатора дополнения полезно в случае с несколькими плагинами одинакового названия. Каждое дополнение в данном списке сопровождается кратким описанием, указанием издателя, а также информацией о количестве загрузок и пятизвездочной шкале оценки.
Если вы занимаетесь information science или аналитикой, то Spyder — одна из лучших сред разработки для этих задач. Если встроенных функций не хватит, то можно установить плагины от сторонних разработчиков. Также в PyCharm есть встроенный ИИ-помощник, который ответит на ваши вопросы и поможет написать код. Если надо срочно внести правки в код, но рядом нет рабочего ноутбука, то можно воспользоваться веб-версией редактора. Для JavaScript вам нужно установить расширение, такое как ESLint, которое является самым популярным.
- Действительно, этот редактор исходного кода прошел долгий путь, чтобы стать одним из самых популярных редакторов программистами.
- К примеру, с помощью PlatformIO можно управлять инструментами для разработки под микроконтроллеры, а если через плагин Docker — контейнерами.
- Visible Studio Code (VS Code) — это кросс-платформенный редактор кода от компании Microsoft, разработанный на базе фреймворка Electron.
- В Visible Studio Code происходит наоборот — он поставляется «облегченным», для самых простых задач, например, для верстки сайтов.
- Он является популярным выбором среди разработчиков со всего мира и активно поддерживается сообществом разработчиков.
GNU Emacs можно полностью настроить под себя с помощью Elisp — диалекта языка Lisp, который, к слову, был любимым языком RMS. Также есть готовые плагины для интеграции дополнительных функций. Visual Studio Code (VS Code) — это бесплатный, кроссплатформенный текстовый редактор и интегрированная среда разработки (IDE), созданная компанией Microsoft.

Visible Studio Code (VS Code) это мощный и гибкий редактор кода, разработанный Microsoft, который пользуется огромной популярностью среди разработчиков по всему миру. Он сочетает в себе высокую производительность, расширенные возможности настройки и поддержку множества языков программирования. VS Code предоставляет удобные инструменты для редактирования, отладки и управления проектами, что делает его отличным выбором как для новичков, так и для опытных программистов. В этом руководстве мы разберем, как установить, настроить и эффективно использовать Visible дублировать строку vs code Studio Code.

Впервые об этом было объявлено 29 апреля 2015 года на конференции Construct 2015, которая состоялась в Сан-Франциско. Несколько месяцев спустя, 18 ноября 2015 года, VSC был выпущен под лицензией MIT, а исходный код стал доступен на GitHub. Для установки на Linux можно использовать менеджеры пакетов, такие как APT, DNF или Snap.
Возможности Vs Code
Благодаря большому количеству доступных расширений, в Visual Studio Code можно настроить среду разработки для практически любого языка программирования. Каждое расширение обеспечивает дополнительную поддержку языка, такую как проверку синтаксиса, отображение документации и интеграцию с инструментами проверки кода. Особенностью Visual Studio Code является его высокая настраиваемость. Пользователи могут легко настроить интерфейс, установить различные расширения и темы, а также настроить комбинации клавиш и сниппеты для повышения производительности. Благодаря гибкой системе расширений, VS Code позволяет разработчикам создавать собственные плагины и инструменты для удовлетворения своих потребностей. Visible Studio Code это один из самых мощных и удобных редакторов кода, доступных на сегодняшний день.
Если же вы используете этот редактор в качестве первого и только-только начинаете писать код, тогда не спешите экспериментировать с настройками и оставьте все по умолчанию. А пока предоставим вам список плагинов для Visual ui ux дизайн Studio Code, которые могут пригодиться в работе. Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий.


